16.04.21
We are going to start to learn programming. We need to teach
metaphors to make kids understand programming. In this case they used
cooking. For example, they say the memory is like the pantry of the
computer. The measuring cup is the variable. Following a recipe is like
programming.
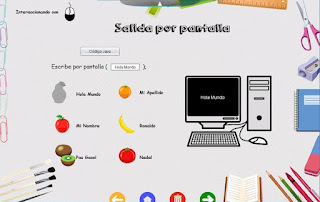
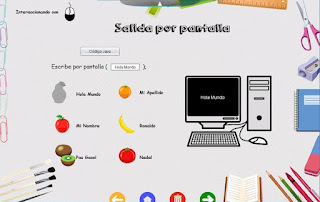
First, we are checking out a software created by a Spanish student that will help children to learn programming concepts: Primary Code.
Kids in primary can learn three basic concepts: 1) Inputs and outputs 2) Conditionals 3) Loops
As this first introduction is about inputs and outputs we will focus in these concepts: Input is anything you put into the computer like the mouse or the keyboard. Output are the things that come out of the computer like the screen or a printer. It will tell them how to write instructions on the screen. A variable is like a little box you put things into. The things you put into the variable will appear on the screen. Input is harder to understand, according to the teacher, but you introduce it into the variable and it shows in the screen.
Output
The idea is to introduce a concept in order for the output to work and to show us a message. In the case of this programme, we should introduce whatever we want to be shown using "( )". In this way, we will be using variables,which are little boxes in which you can keep things from your computer and, for instance, My name is a variable. In this case, inside the variable we can have different names, and we can change the variables as well.

Imput
The imput is more difficult than the the output. In this case the message is stored in a variable, because it is not shown in the screen directly, but it is written from the keyboard.
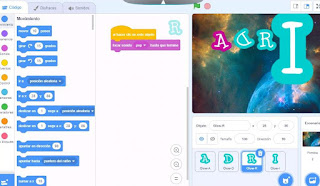
Scratch
Now we will learn to
do input and output using scratch: scratch uses puzzle-like blocks to
program, making it much more attractive to students.
In this case we have different tabs, such as code, costumes or sounds, green flag for having a preview of our programme, the red button for stopping it, and we also have like a second screen in the right part in order to see our output.
The application works by draging and droping the items from the left. We can also create variables, hide them, change them, etc. However, everything that we need to know is written in the application.
If we want to add more characters, we only have to upload the picture or choose from the library that they provide us. For establishing a dialogue between them all, we only need to click on control and drag and drop the one called "wait x seconds".








Comentarios
Publicar un comentario